重定向 Web 页面
Table of Contents
1 页面重定向指的是什么?
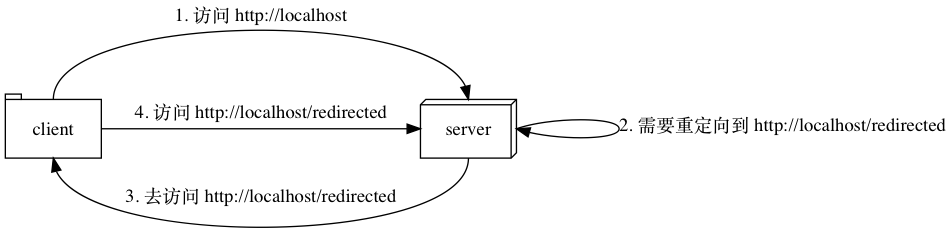
重定向页面是指在访问页面的时候被告知需要重新访问另外一个页面,其流程如下图所示

实现重定向的方法有很多种,下面进行介绍
1.1 HTML 代码跳转
在 HTML 页中,可以使用 meta 标签进入页面的跳转,此方法可以控制跳转的时间,以及自 由化的定义跳转的网址
<meta http-equiv="refresh" content="5;url=https://jeanhwea.github.io">
该方法在 HTML 页中加入 meta 标签,其中 content 的属性的第一个值表示跳转的秒数, 第二个值是跳转到的 url,完整页面示例如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"/> <meta http-equiv="refresh" content="5;url=https://jeanhwea.github.io"> <title>Redirect</title> </head> <body></body> </html>
1.2 HTML 的 a 标签跳转
a 标签也可以看做跳转的方法,通过鼠标点击可以进入跳转
<a href="https://jeanhwea.github.io"></a>
结合上面的方法,可以将跳转的 HTML 页面完善成如下格式
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"/> <meta http-equiv="refresh" content="5;url=https://jeanhwea.github.io"> <title>Redirect</title> </head> <body> Redirect to <a href="https://jeanhwea.github.io">here</a> </body> </html>
1.3 通过 JavaScript 代码跳转
在网页利用 js 也可以实现页面的跳转或定时跳转
<script language="javascript" type="text/javascript"> window.location.href = 'https://jeanhwea.github.io'; setTimeout("javascript:location.href='https://jeanhwea.github.io'", 5000); </script>